DirectX11 点光
本文共 821 字,大约阅读时间需要 2 分钟。
点光
1. 什么是点光?
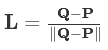
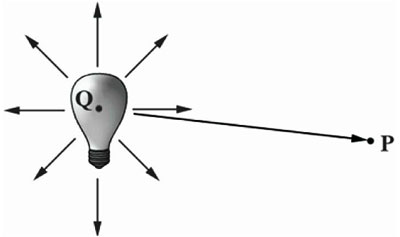
在现实生活中,最常见的点光源是灯泡;它可以向各个方向发射光线(参见下图)。对于任意一点P,都有一条从点光位置Q射向点P的线。通常,光照向量与点光的传播方向相反;也就是,该方向从点P指向点光源Q。
本质上,点光和平行光之间的唯一区别是光照向量的计算方式——点光会随着点的位置而变化,而平行光会保持为一个常量。

2. 点光的衰减
按物理规律来说,光照强度会随着距离的增加而衰减,它与距离的平方成反比。也就是说,在一点上的光照强度由该点与光源之间的距离d来决定:
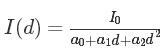
 其中,I0是d =1时的光照强度。不过,这个公式得到的计算结果不是总能令人满意。所以,我们打算使用一个更通用的函数,让美术师和程序员通过一些参数来控制照强度(即,可以让美术师和程序员尝试各种不同的参数,直至得到满意的效果为止),而不是单纯追求物理准确性。用于调节灯光强度的典型公式为:
其中,I0是d =1时的光照强度。不过,这个公式得到的计算结果不是总能令人满意。所以,我们打算使用一个更通用的函数,让美术师和程序员通过一些参数来控制照强度(即,可以让美术师和程序员尝试各种不同的参数,直至得到满意的效果为止),而不是单纯追求物理准确性。用于调节灯光强度的典型公式为: 
我们将a0、a1和a2称为衰减参数,它们由美术师或程序员来指定。例如,当你希望光照强度与距离成反比时,可以设置a0=0、a1=1、a2=0。当你希望光照强度与距离的平方成反比时,可以设置a0=0、a1=0、a2=1。把衰减参数引入光照方程,得到:

注意,因为环境光模拟的是充斥周围的间接光照,因此衰减参数并不会影响环境光
3. 点光的范围
对于点光来说,我们可以引入一个附加的范围参数。当一个点与点光源之间的距离大于指定的范围时,使它不接收该光源的照射。当需要让一个光源只对一个特定区域产生光照时,该参数非常有用。虽然使用衰减参数也可以让光照强度随着距离的增加而衰减,但是明确地指定光源范围仍然有益。范围参数可以用于优化着色器代码。我们马上就会看到,在着色器代码中,如果一个点的位置超出了光照范围,那我们就可以通过动态分支语句跳过该点的光照计算。范围参数不影响平行光,因为这种光源的位置非常远。
你可能感兴趣的文章
iOS开发 支付之银联支付集成
查看>>
iOS开发支付集成之微信支付
查看>>
浅谈JavaScript--声明提升
查看>>
React非嵌套组件通信
查看>>
Websocket 使用指南
查看>>
浏览器兼容性问题解决方案 · 总结
查看>>
一个很棒的Flutter学习资源列表
查看>>
为什么你应该放弃React老的Context API用新的Context API
查看>>
Flutter 布局控件完结篇
查看>>
Koa2初体验
查看>>
Koa 2 初体验(二)
查看>>
Koa2框架原理解析和实现
查看>>
vue源码系列文章good
查看>>
你不知道的Virtual DOM
查看>>
VUE面试题总结
查看>>
写好JavaScript条件语句的5条守则
查看>>
原生JS中DOM节点相关API合集
查看>>
【TINY4412】U-BOOT移植笔记:(7)SDRAM驱动
查看>>
【TINY4412】U-BOOT移植笔记:(12)BEEP驱动
查看>>
单链表的修改和删除
查看>>